实现效果
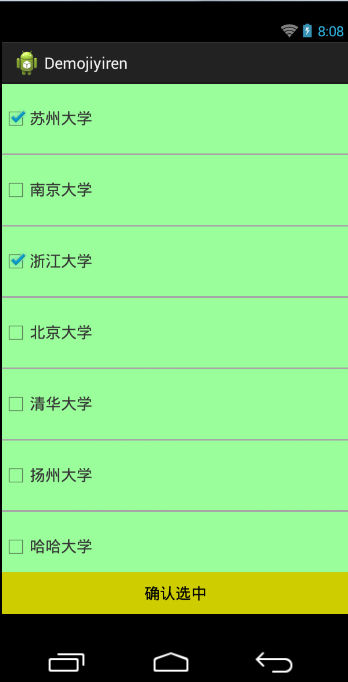
开始效果

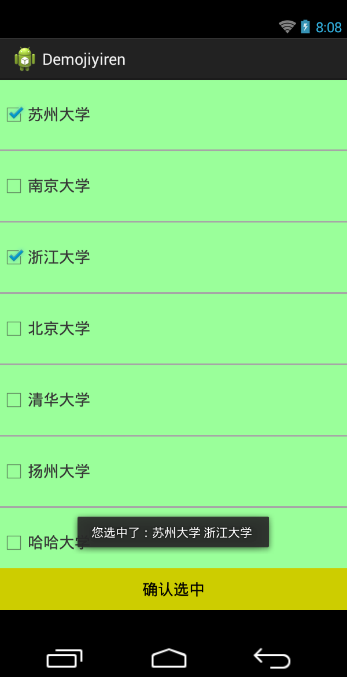
多选后点击按钮效果

实现过程
添加ListView
layout布局中添加ListView,将 android:choiceMode="multipleChoice"属性设置成这样
自定义item布局
自定义ListView的item布局,这个布局和非多选的ListView的item布局设置一样。效果如下:

自定义itemview
为ListView的item布局写一个自定义View。正常的ListView实现时,item的布局是在自定义adapter里实现的,但是因为本ListView 是多选,如果只在adapter里调用item的Layout布局则不能实现多选。因为多选的ListView要求单个item的最外层布局要实现Checkable接口,这样多选ListView就能自己调用实现好的接口提供多选结果给我们。
自己写的View如下:
1 | /** |
自定义 Adapter
主要是 getView() 方法里要用到刚刚自定义的 View. 为什么直接new 一个对象,就是让 item 的最外层布局是实现了 Checkable 接口的控件。
1 | public class MultipleLvAdapter extends BaseAdapter { |
调用
在 Activity 中调用即可。
1 | /** |
注意点
如果要在 Adapter 里直接用 item 的布局,可以将 item 布局的最外层的 Layout 控件改为自己实现
Checkable接口的控件即可。item 中的图标更换,是在 item 布局中
CheckBox控件的background更改的。你只需在drawable文件夹下新建一个checkboxbutton_bac.xml的文件,在里面写一个selector即可,如下:
2
3
4
5
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_check_on_holo_light" android:state_checked="true"></item>
<item android:drawable="@drawable/btn_check_off_holo_light" android:state_checked="false"></item>
</selector>
注意其中的 state_checked=“false”或者"true"
为什么要用多选 ListView 呢?这个主要是为不定选项而设计的,并且多选 ListView 可以提供一个很好的方法获取所点击的item的id,即:
long selected[]=mlistview.getCheckedItemIds(); 还有获取选中的个数的方法: int count=mlistview.getCheckedItemCount(); 等等,大家可以自己测试。

